Numeric text boxes in GFIE accept complex mathematical expressions. For example, you can specify the size of a page as 12*24 for width and 2*24 for height if you are about to design a toolbar which contains 12×2 glyphs of size 24×24.
You can use parentheses as well as the operators + - * / % ^, the constants e pi and the functions abs acos asin atan atan2 ceil cos exp floor ln max min pow random round sin sqr sqrt tan. Formulae as complex as round((sin(34/5)+0.4)*0.8) can be evaluated.
Hover over a tool button to see its keyboard shortcut in a tooltip. For example, it is F for Transform.
Click and drag with the middle mouse button to pan the canvas. An alternative way is to hold down Space and drag with the left mouse button.
Scrolling the mouse wheel zooms in and out. The zoom level can also be set by using the number keys 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 or by pressing + or -. The arrow keys move the view or the floating selection.
If a region of the image is selected then subsequently drawn shapes and brush strokes will get clipped by the selection. If you want to avoid this, you can press Esc before drawing to remove the selection.

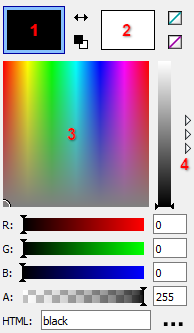
With the GFIE color picker panel, you can edit either the foreground or the background color at a time. To choose which one of these two colors to edit, you can click the corresponding patch marked with 1 or 2 in the figure. The significance of these two colors is that when you draw on the canvas, the left mouse button uses the foreground color and the right button uses the background color.
You can switch between the HSB (Hue-Saturation-Brightness) map and the color swatches (palette) by clicking the button (item 4 in the figure). The swatches are useful when you are designing indexed (16-color or 256-color) icons or want to reuse your favorite colors.