
Les icônes Android sont appelées drawables. Elles doivent être dessinées en plusieurs tailles pour plusieurs résolutions d'écran (PPP).
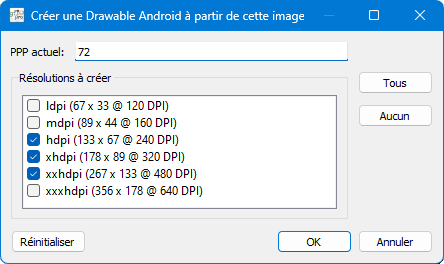
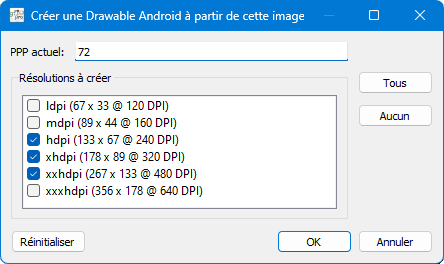
Les résolutions d'écran standard définies par Android sont les suivantes :
Android prend également en charge les images 9-patch qui comportent des parties fixes et des parties extensibles, de sorte qu'elles peuvent être adaptées à toutes les tailles. Ces images sont utilisées comme arrière-plan pour des vues telles que les boutons.

Le document résultant aura plusieurs pages. Chaque page aura une valeur DPI définie sur la valeur DPI de l'écran Android standard correspondant. Il est recommandé d'enregistrer ce document en tant que document .gfie afin de préserver les pages et les informations DPI.
L'étape finale consiste à exporter les pages vers le dossier de ressources de votre projet Android. Choisissez Fichier | Exporter un Drawable Android Ici, vous devez fournir le dossier de ressources, c'est-à-dire le dossier parent des répertoires drawable-*.
Chaque page sera exportée vers le sous-dossier correspondant (drawable-ldpi, drawable-mdpi, etc.). Les fichiers exportés seront nommés [Titre].png où [Titre] est ce que vous avez entré dans le champ d'identification de la ressource Android.
Voir ninepatch.gfie dans le répertoire GFIE Samples pour un exemple d'image 9-patch.
Choisissez Icône | Tester sur un fond… (Ctrl+Maj+T) et sélectionnez l'onglet 9-patch pour voir votre image 9-patch mise à l'échelle dans différentes tailles.