Animated WebPs
Introduction
- Animated WebP is a modern image format that provides efficient compression and high-quality visuals.
- It supports full 24-bit color depth, an 8-bit alpha channel for transparency, and both lossy and lossless compression.
- Due to its superior compression efficiency compared to GIF, it is widely used for web animations, stickers in messaging apps, and lightweight UI animations.
- Many modern web browsers, including Google Chrome, Microsoft Edge, and Mozilla Firefox, support animated WebP.
- Additionally, software such as GIMP, Adobe Photoshop (with plugins), and various online tools allow for the creation and editing of animated WebP files.
Advantages to GIF
- Each frame of an animated WebP can have up to 16.7 million colors, as opposed to GIF, which supports only 256 different colors per frame.
- Supports partial transparency with an 8-bit alpha channel.
- Better compression than GIF, resulting in smaller file sizes with higher quality.
- Supports lossy and lossless compression.
Setting the duration of a frame
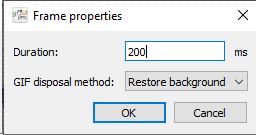
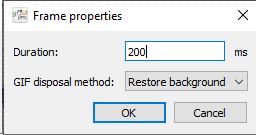
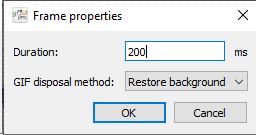
Use the menu item Frames | Frame properties or double-click the frame thumbnail in the frame list below the editor.
The duration can be set in milliseconds, without the 10ms restriction of GIFs.

Disposal method
Animated WebPs support a disposal method for each frame, which determines what happens when the frame's time slice is over. The available disposal methods are:
- Restore background (default): the next frame will be rendered over a transparent background.
- Leave in place: the current frame is not disposed of, meaning the next one will be drawn on top of it.
You can set the disposal method in the Frames | Frame properties dialog.

With Frames | Convert GIF frames to keyframes you can convert an animation to an equivalent animation where each frame has the Restore background disposal method. This is useful if you want to extract the "effective" frames from an animated WebP.
Playing the animation
Use the test window: choose Icon | Test (Ctrl+Shift+T) or press  on the toolbar above the image editor panel, just like when testing an icon.
on the toolbar above the image editor panel, just like when testing an icon.
← Index



on the toolbar above the image editor panel, just like when testing an icon.